“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
블록구조의 태그들은 기본적으로 세로로 배치가 되지만 float를 이용하여 가로로 배치할 수있습니다.
레이아웃을 완성할때 필수적인 속성으로 지정하고 해제하는 방법도 있습니다.


1. float
float는 요소를 좌측이나 우측에 붙이고 아래 내용이 그 주변을 흐르게 하는 속성입니다.
세로로만 나열 되던 블록들을 가로로 배치하려 할때 유용하며 float한 박스에 가로 사이즈를 지정해 주어야 크로스 브라우징 됩니다.
(크로스 브라우징 : 서로 다른 브라우저들끼리 서로 호환이 가능하도록 하는 것)
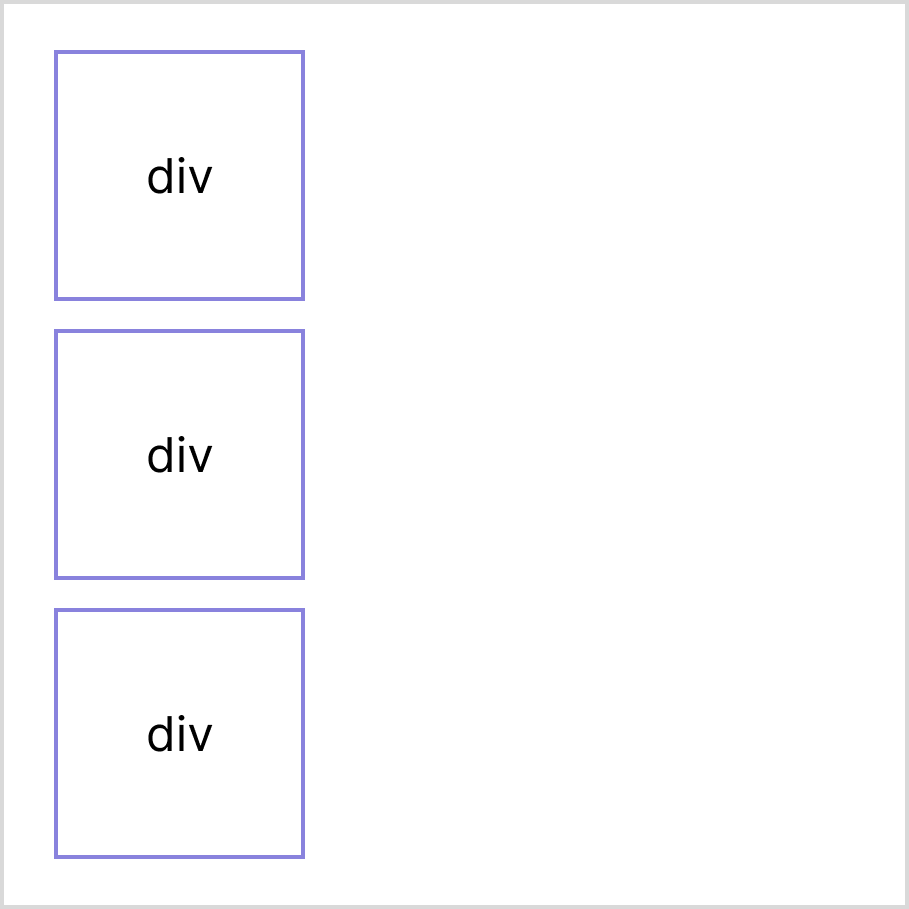
float 적용 전(미리보기는 0.5로 보는 것이 편합니다.)
See the Pen float 적용전 by jo0132 (@jo0132) on CodePen.
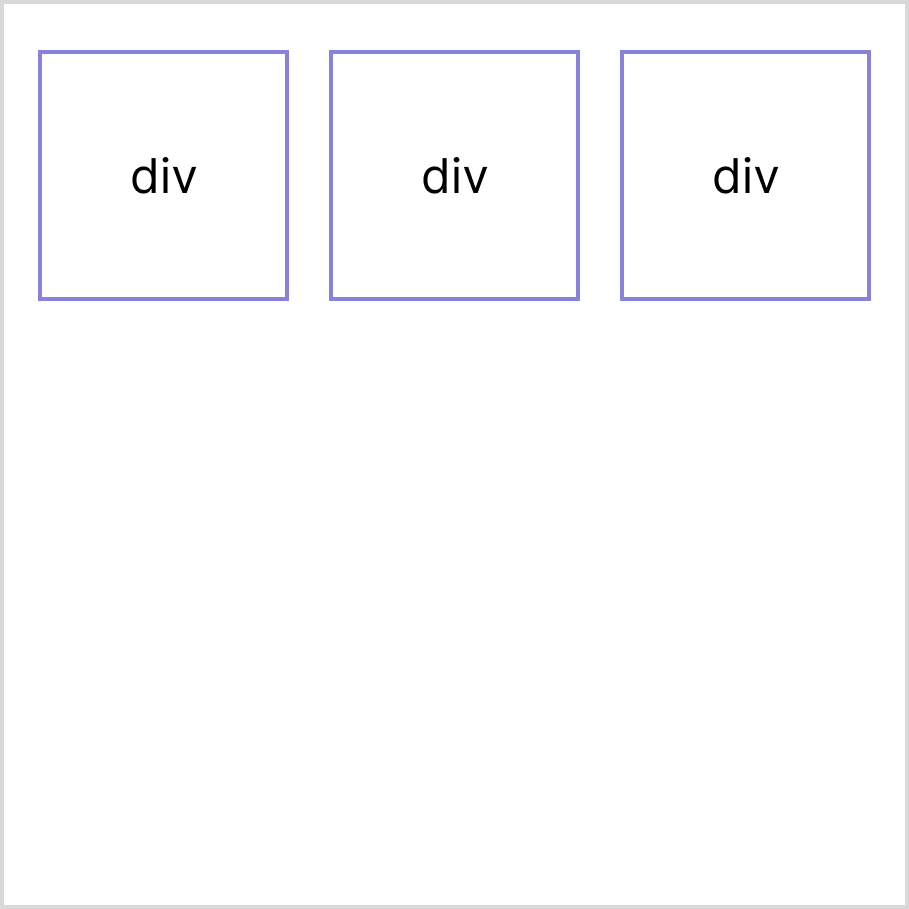
float 적용 후(미리보기는 0.5로 보는 것이 편합니다.)
See the Pen float 적용 후 by jo0132 (@jo0132) on CodePen.
float의 속성값
(미리보기는 0.5로 보는 것이 편합니다.)
| 속성값 | 속성 설명 |
| left | 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함 |
| right | 요소를 오른쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함 |
See the Pen left_right by jo0132 (@jo0132) on CodePen.
위와 같이 박스 순서를 보면 left는 왼쪽을 시작으로 흐르고 right는 오른쪽을 시작으로 흐로고 있는 것을 볼 수 있습니다.
right를 사용할 경우 이 점 유의하며 사용하는 것이 좋습니다.
02. clear
float으로 레이아웃을 만들때 중간에 float를 하고 그 다음 블록은 정상적으로 세로로 배치하는 경우가 많습니다. 하지만 이럴경우 생각한대로 배치되는 일은 거의 없습니다. 이럴 경우 정상적으로 세로로 배치하는 블록은 float를 해제해야하는데 이때 사용하는 것이 clear입니다.
| 속성값 | 속성 설명 |
| left | float된 박스 중 좌측이 짧을때 좌측의 빈공간부터 채워 낼려옴 |
| right | float된 박스 중 우측이 짧을때 우측의 빈공간부터 채워 낼려옴 |
| both | float된 박스 중 어느 쪽도 채우지 않고 다시 한단으로 배치 |
하지만 left와 right는 레이아웃을 망치는 경우가 많아 사용하는 경우가 거의 없습니다.
우린 both, 이거 하나만 알면됩니다.
clear 적용 전(미리보기는 0.5로 보는 것이 편합니다.)
See the Pen clear적용전 by jo0132 (@jo0132) on CodePen.
위와같은 간단한 레이아웃에 html에는 분명히 있어야할 footer가 없습니다. 검사로 확인해보면 float을 적용한 세개의 div박스 아래에 깔려 보이지 않는 것을 알 수 있습니다.
clear 적용 후(미리보기는 0.5로 보는 것이 편합니다.)
See the Pen clear 적용후 by jo0132 (@jo0132) on CodePen.
footer에 clear : both를 사용하여 아래로 가져온것을 볼 수 있습니다. 이처럼 float가 적용이 된 잘못된 블록에 clear : both를 사용하여 해제할 수 있는 것을 확인할 수 있습니다.