“ Boolean 이 좋은 것은 당신이 설령 잘못했더라도 한 bit만 바꾸면 된다는 것이다. ”
선택자 종류
선택자에 대해서는 예전에 한번 올렸지만 다시한번 제대로 포스팅 해보려고 해요!
선택자란 css로 UI의 어느 부분을 디자인 할지, 즉 표현할 대상이 되는 부분을 말합니다.

css 속성이 기본으로 형식은 이런 식으로 되어있습니다.
앞에 선택자는 태그를 선택자로 삼은 type선택자입니다.
이제 선택자에 대해 알아보겠습니다.
01. type선택자
02. 아이디 선택자
03. class 선택자
04. 전체 선택자
05. 하위 선택자
06. 자식 선택자
07. 인접 선택자
08. 형제 선택자
09. 그룹 선택자
10. 속성 선택자
11. 가상 클래스 선택자
12. 가상 요소 선택자
13. 종속 선택자
14. 선택자들의 우선순위
01. type 선택자
html의 태그 이름을 선택자로 사용한 선택자입니다.
div {
}
02. 아이디 선택자
같은 요소라도 각기 다른 이름을 지정하여 속성을 따로 부여할 수 있습니다.
요소에 id로 이름 붙일 때 유일한 이름을 부여해야 하며 다른요소에 주는것 또한 안됩니다.
css에서는 id선택자 앞에 '#'을 붙여야하며 id와 class명은 숫자로 시작할 수없으며, 주로 영문자로 시작합니다.
#i__box1 {
}
03. class 선택자
선택자 중에서도 같은 이름을 갖는 요소들만 모아 따로 속성을 부여 할 수 있습니다.
이렇게 여러개의 요소가 같은 이름을 공유할 때는 class로 이름을 붙입니다. 여러 개의 요소에 같은 class명을 부여 할 수 있습니다. 또한 하나의 요소에 여러개의 class명을 부여할 수 도 있습니다. css에서는 class선택자 앞에 '.'을 붙여야 합니다.
.box1 {
}
04. 전체 선택자
페이지 모든 요소를 가리키는 선택자로 '*'로 표시합니다.
* {
}
05. 하위 선택자
요소 내부에 있는 모든 해당 요소를 가리키며, 선택자 사이를 공백으로 분리합니다.
ul div {
}
06. 자식 선택자
요소 내부에 잇는 해당 요소를 가리키지만 하위선택자를 사용하지 않고 선택자 사이를 '>'으로 분리합니다.
ul>li {
}
07. 인접 선택자
현재 요소의 바로 뒤에 나오는 요소만을 가리키는 선택자로 선택자 사이를 '+'로 분리합니다.
h1 + p {
}
08. 형제 선택자
현재요소와 같은 계층에 있는 요소만을 선택할 수 있으며 '~'로 구분합니다.
h1 ~ p {
}
09. 그룹 선택자
여러 선택자들을 ','로 구분하여 함께 묶어 속성을 부여하는 것입니다.
h1, p {
}
10. 속성 선택자
html 요소의 속성 유무 또는 속성값을 중괄호[] 안에 넣어 선택자로 사용할 수 있습니다.
| 속성값 | 설명 |
| h1[class] | class명을 가진 h1요소 |
| img[alt] | alt 속성을 가진 img요소 |
| p[class="abc"] | class명이 유일하게 'abc'인 p요소 |
| 속성명 | 설명 |
| p[class~="abc"] | class명이 유일하게 'abc'이거나 여러개의 class명 중 하나가 'abc'인 p요소 |
| p[class|="abc"] | class명이 'abc'이거나 'abc~'로 시작하는 p요소 |
| p[class^="abc"] | class명이 철자 'abc'로 시작하는 p요소 |
| p[class$="abc"] | class명이 철자 'abc'로 끝나는 p요소 |
| p[class*="abc"] | class명이 철자 'abc'가 포함되어 있는 p요소 |
| p[href^="mailto"] | href 속성값이 'mailto'로 시작하는 a요소 |
h1[class] { color: blue; }
h1[class="icox"] { color: red; }
h1[class~="icox"] { color: red; }
h1[class|="icox"] { color: red; }
h1[class^="icox"] { color: red; }
h1[class$="icox"] { color: red; }
h1[class*="icox"] { color: red; }
11. 가상 클래스 선택자
링크가 걸린 문자(a태그)에 스타일을 부여하는 것입니다.
| 속성값 | 설명 |
| a:link | 링크가 걸린 문자에 속성을 부여하는 선택자 |
| a:visited | 링크를 클릭하여 해당 페이지에 갔다가 돌아온 경우의 속성을 부여하는 선택자 |
| a:hover | 링크가 걸린 문자에 마우스가 닿았을 경우의 속성을 부여하는 선택자 |
| a:active | 링크 걸린 글자가 활성화되었을 경우의 속성을 부여하는 선택자(클릭햇다가 돌아왔거나 클릭하려다만 경우) |
| a:focus | 링크 걸린 글자에 포커스가 생길 경우의 속성을 부여하는 선택자(키보드의 [tab]키 등으로 포커스가 나타날 경우) |
12. 가상 요소 선택자
요소에 id명이나 class을 부여하지 않고도 위치를 찾아서 선택할 수 있습니다.
| 속성 값 | 설명 |
| : first-letter | 요소의 첫글자 |
| : first-line | 요소의 첫 줄 |
| : first-child | 같은 요소 중 첫번째 요소 |
| : last-child | 같은 요소 중 마지막 요소 |
| : nth-child (n) | 같은 요소 중 n번째 요소 |
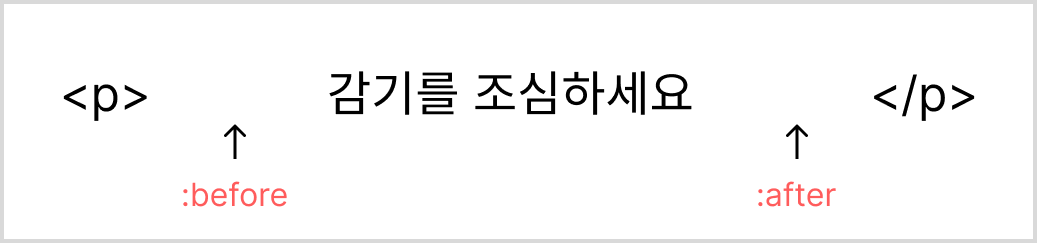
| : before | 요소 안 맨 앞에 배치될 요소(마크업에서 없는 가상요소) |
| : after | 요소 안 맨 뒤에 배치될 요소(마크업에서 없는 가상요소) |
: before나 : after는 마크업할 당시에는 없었던 요소를 css에서 넣어줄 때 사용할 수 있습니다.
새로 생성될 공간에 내용을 넣어 줄때에는 content속성을 이용하여 content = "~"와 같이 기술합니다.
: before나 : after는 선택한 요소의 자식 요소를 맨 처음과 맨 마지막에 생성 됩니다.

이렇게 생선된 가상 요소들은 인라인의 특성을 가지고 있습니다.
13. 종속 선택자
type 선택자와 id선택자, class선택자가 결합된 형태입니다.
마크업이 위와같을 때 #atxt와 p#atxt는 같은 선택자입니다. 다만 이후에 나오겠지만 둘의 우선순위는 다릅니다. p#atxt가 #atxt보다 높은 우선순위를 가지게 됩니다.
14. 선택자들의 우선순위
일반 적으로 우선순위가 같은 선택자라면 나중에 기술한 것이 먼저 기술 한것보다 우선순위가 높습니다.
| 선택자 | 우선순위 |
| 전체 선택자(*) | 0 |
| type 선택자(p,h1,ul,...) | 1 |
| 가상선택자(:first-child) | 10 |
| class 선택자(.abc,...) | 10 |
| id 선택자(#abc,...) | 100 |
요소에 직접 style=""형식으로 css를 기술하는 인라인 스타일은 위의 모든 선택자보다 우선으로 실행됩니다.
만약 취우선으로 css를 적용해야할 경우에는 선택자에 속성 부여하는 마지막에"!important"를 붙이면 됩니다.