“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”

시멘틱 마크업(Semantic markup)
시멘틱의 사전적 뜻은 의미론적인 종도로 해석할 수 있다. 이것은 마크업을 할때 의미에 부합하는 태그를 사용하라는 뜻입니다.
HTML은 보통 시각적인 방법으로 사용자에게 전달되지만 예를 들어 시각 장애인의 경우에는 음성으로 전달해 주어야 하는데 이럴 경우 태그의 의미가 적절해야합니다.
이렇듯 시멘틱은 태그에 의미를 부여하여 좀더 명확에게 읽어 낼수 있도록 할수있는 마크업입니다.
시멘틱 마크업(Semantic markup)을 사용하는 이유
- 검색엔진 최적화
웹브라우저에 검색하게 되면 정보를 제공하는 검색엔진에 노출되는것이 유리합니다.
- 웹접근성
웹사이트에 접근과 비장애우들과 동등하게 정보를 이해할 수 있습니다.
- 코드 가독성
div를 주로 사용한다면 구조적으로 파악하기 어려움으로 가독성이 좋아진다.
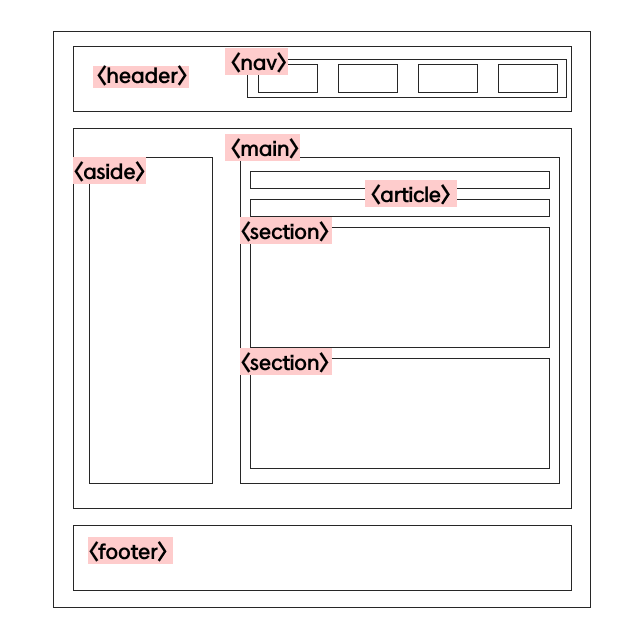
시맨틱 태그(Semantic markup) 종류
| 태그명 | 태그의 의미 |
| <header></header> | 페이지의 머릿말 |
| <nav></nav> | 페이지의 네비게이션 역할(메뉴) |
| <section></section> | 주로 컨텐츠 영역을 나타낼때 사용 |
| <article></article> | 페이지, 사이트 안에서 독립적으로 구분해 배포하거나 재사용 |
| <aside></aside> | 문서의 주요내용과 간접적으로만 연관된부분을 나타낼때 사용 |
| <address></address> | footer 안에 사용, 사이트 정보 및 연락쳐 기입 |
| <footer></footer> | 페이지 하단영역에 사용,작성자, 저작권 정보등을 담습니다. |
| <iframe></iframe> | 콘텐츠 삽입에 많이 사용 |
시멘틱 마크업 예제
잘못된 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 마크업</title>
</head>
<body>
반응형 웹
</body>
</html>
옳은 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 마크업</title>
</head>
<body>
<h1>반응형 웹</h1>
</body>
</html>
페이지를 만들때 제목을 나타내는 제목 태그인 h1을 넣어야 '반응형 웹 헤딩 일'이라고 읽어 이부분이 제목임을 알수 있습니다.
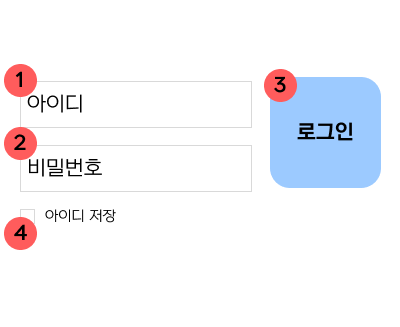
논리적 순서 마크업 (Logical sequence markup)
논리적인 순서에 의해 마크업을 하는것도 매우 중요합니다. 논리적 순서에 의한 마크업은 키보드나 터치 패드와 같은 입력 장치만으로는 HTML문서의 모든 콘텐츠를 논리적 순서로 이동하여 사용할 수있도록 하는 입력장치 접근성과 밀접한 관련이 있습니다. 따라서 마크업을 할때 최대한 논리적 순서에 맞게 마크업을 하는 것이 중요합니다.


논리적 순서 마크업은 입려장치와 연관성이 짙어 첫번째 사진보다 두번째 사진에 나와있는 순서가 더 적합하다고 할수 있습니다. 이처럼 디자인의 시각적 흐름보다는 내용의 대한 논리적 흐름 순서를 잘 파악하는 것이 무엇보다 중요합니다.